Some images images used on KuduSmart.com are open source or otherwise used with permission. The original photographers are;
| Reference | Photographer | License |
|---|---|---|
 |
Ciro-immobile-Borussia-Dortmund-2014 by Dirk Vorderstraße - WikiCommons |
CC-by-3.0 |
 |
r17frances - Pixabay | CC0 License |
 |
12019 - Pixabay | CC0 License |
 |
Chris Peeters - Pexels | CC0 License |
 |
Annika Beck by Dilif - WikiCommons |
CC-by-3.0 |
 |
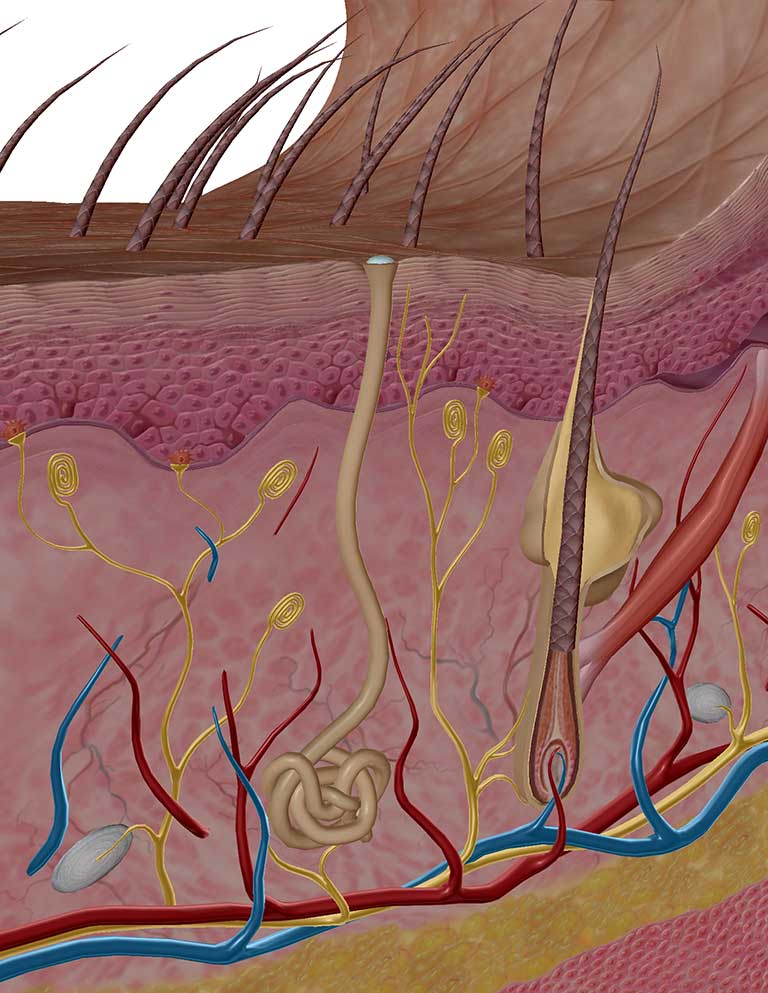
Image courtesy of Visible Body | Rights reserved |
 |
Courtesy of Dr. Christof Schwiening | Rights reserved |
All other images are (c) copyright Crossbridge Scientific Ltd
Our Amazing Projects
Great design comes with understanding our clients needs
Example of code used above. It is a combination of Info Slide CSS and Multibox, so those must be turned on in the template configuration. You can actually use any of the info slide styles below just be sure to wrap with the 2 pages DIVs which are "pages_portfolio three" and if you want padding between each image the "pages_padding" DIV. Notice on the first DIV there is a "three". You can enter one, two, three, four, five and six depending on how many portfolio items you want on one row (Be sure to keep that space before the three too):
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb1" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/image5.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/image5.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb1" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/image5.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/image5.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
Code Used For This Page:
<h1 class="s5_centerit">Our Amazing Projects</h1>
<span class="s5_centerit ourteam_subtitle">Great design comes with understanding our clients needs</span>
<br>
<br>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb1" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/image5.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/image5.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb2" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/images2.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/images2.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb3" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/image3.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/image3.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div style="clear:both;"></div>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb4" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/image4.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/image4.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb5" href="http://www.shape5.com/demo/images/general/portfolio/image1.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/image1.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb6" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/image6.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/image6.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div style="clear:both;"></div>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb1" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/image7.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/image7.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb2" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/image8.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/image8.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb3" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/image9.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/image9.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div style="clear:both;"></div>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb1" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/image5.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/image5.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb2" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/images2.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/images2.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb3" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/image3.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/image3.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div style="clear:both;"></div>
<span class="s5_centerit ourteam_subtitle">Great design comes with understanding our clients needs</span>
<br>
<br>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb1" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/image5.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/image5.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb2" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/images2.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/images2.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb3" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/image3.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/image3.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div style="clear:both;"></div>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb4" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/image4.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/image4.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb5" href="http://www.shape5.com/demo/images/general/portfolio/image1.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/image1.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb6" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/image6.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/image6.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div style="clear:both;"></div>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb1" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/image7.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/image7.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb2" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/image8.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/image8.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb3" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/image9.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/image9.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div style="clear:both;"></div>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb1" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/image5.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/image5.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb2" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/images2.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/images2.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div class="pages_portfolio three">
<div class="pages_padding">
<div class="s5_is_css_7">
<div class="s5_is_css_wrap_7">
<div class="s5_is_css_hidden">
<a class="button darkcolor s5mb" id="mb3" title="A4 Paper Project" href="http://www.shape5.com/demo/images/general/portfolio/image3.jpg" rel="[me]">Zoom Image</a>
<a class="button">View Project</a>
</div>
</div>
<img src="http://www.shape5.com/demo/images/general/portfolio/image3.jpg" alt="image"/>
<div class="s5_is_slide_css"></div>
<div class="s5_is_slide_7_css">
<div class="s5_is_slide_padding">
<h3>Example Slide</h3>
This is dummy text. You can add any text or html markup here.
</div>
</div>
</div>
</div>
</div>
<div style="clear:both;"></div>
See What We Have To Offer
Fusce ac eleifend erat, cursus pretium ante. Mauris euismod luctus libero ac rutrum. Morbi ullamcorper, mauris et dapibus accumsan, turpis massa ornare metus, eget commodo neque lacus sit amet erat. Vestibulum tempus, mi eget condimentum cursus, augue urna congue justo, a accumsan nunc erat eget leo. Proin sollicitudin tortor et nibh fringilla hendrerit. Praesent vel ante suscipit nisl hendrerit eleifend. Praesent a aliquet purus.
Creative Services
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.Website Development
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.Consultant Work
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.Social Networks
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.Photo Services
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.Cloud Options
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.Code Used For This Page:
<div class="pages_highlight_box">
<h3>See What We Have To Offer</h3>
<br />
Fusce ac eleifend erat, cursus pretium ante. Mauris euismod luctus libero ac rutrum. Morbi ullamcorper, mauris et dapibus accumsan, turpis massa ornare metus, eget commodo neque lacus sit amet erat. Vestibulum tempus, mi eget condimentum cursus, augue urna congue justo, a accumsan nunc erat eget leo. Proin sollicitudin tortor et nibh fringilla hendrerit. Praesent vel ante suscipit nisl hendrerit eleifend. Praesent a aliquet purus.<br />
<p class="readmore"><a href="#" class="btn">Contact Us Today</a></p>
</div>
<br /><br />
<div class="services_outer_wrap" style="float:left;">
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-paper-airplane icon_element"></span>
</div>
</div>
<h3>Creative Services</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-earth icon_element"></span>
</div>
</div>
<h3>Website Development</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-aperture icon_element"></span>
</div>
</div>
<h3>Consultant Work</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
</div>
<div class="services_outer_wrap" style="float:left;">
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-person-stalker icon_element"></span>
</div>
</div>
<h3>Social Networks</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-camera icon_element"></span>
</div>
</div>
<h3>Photo Services</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-upload icon_element"></span>
</div>
</div>
<h3>Cloud Options</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
</div>
<div style="clear:both"></div>
<h3>See What We Have To Offer</h3>
<br />
Fusce ac eleifend erat, cursus pretium ante. Mauris euismod luctus libero ac rutrum. Morbi ullamcorper, mauris et dapibus accumsan, turpis massa ornare metus, eget commodo neque lacus sit amet erat. Vestibulum tempus, mi eget condimentum cursus, augue urna congue justo, a accumsan nunc erat eget leo. Proin sollicitudin tortor et nibh fringilla hendrerit. Praesent vel ante suscipit nisl hendrerit eleifend. Praesent a aliquet purus.<br />
<p class="readmore"><a href="#" class="btn">Contact Us Today</a></p>
</div>
<br /><br />
<div class="services_outer_wrap" style="float:left;">
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-paper-airplane icon_element"></span>
</div>
</div>
<h3>Creative Services</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-earth icon_element"></span>
</div>
</div>
<h3>Website Development</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-aperture icon_element"></span>
</div>
</div>
<h3>Consultant Work</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
</div>
<div class="services_outer_wrap" style="float:left;">
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-person-stalker icon_element"></span>
</div>
</div>
<h3>Social Networks</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-camera icon_element"></span>
</div>
</div>
<h3>Photo Services</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
<div class="services_wrap">
<div class="services_wrap_inner">
<div class="icon_outer_wrap">
<div class="icon_hover">
<a href="javascript:;" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-upload icon_element"></span>
</div>
</div>
<h3>Cloud Options</h3>
Morbi nunc nunc, elementum quis tortor et, feugiat pharetra eros. Mauris mattis purus at lobortis auctor. Nullam eros velit, laoreet vel libero posuere, eleifend ornare libero.
<br />
<p class="readmore"><a href="#" class="btn">Read More</a></p>
</div>
</div>
</div>
<div style="clear:both"></div>












